Building a Design System for Gro Intelligence
My design team and I produced a comprehensive set of design components that were structured, cohesive, and intentional, to be used across more than 40 products at Gro. This took collaboration with data visualization specialists, analysts, engineers, designers, and leadership, over the course of approximately two years.
Summary
ROLE - UX/UI designer
TOOLS - sketch, FIGMA, Illustrator, Photoshop
PROJECT DURATION - 2 years
At the outset, the company had many MVP products and applications, all built by different teams at different times, supporting some unique features and some common ones. The design elements used between projects were, understandably, quite different from one application to the next, due to designers on each team using their own approaches.
In order to instill user trust and present the products’ intents as successfully as possible, we needed a complete overhaul. After a few false starts, we finally commenced a proper attempt at a full-fledged design system in 2022.
Process
We were tasked with auditing every application individually - a total of 40 products built over eight years. This required time-boxing and using a kanban board to keep track of the work. It was important to catalogue why previous design decisions were made (if that information was available), because many particular user journeys that had already been thoughtfully constructed, along with various edge cases. I used Figma to keep all of the libraries organized and keep them accessible to other designers.
Communication and organization were important here - if the intent behind design decisions wasn’t communicated properly, developers and other future designers wouldn’t adhere to the system that we had worked so hard to create. Therefore, I used careful labeling and board organization to communicate the intended structure so that both engineers and designers could speak the same language when we got to implementation. This created a universal understanding of design choices across teams, so even as our applications scaled, we would be sure to stay consistent.
Solution
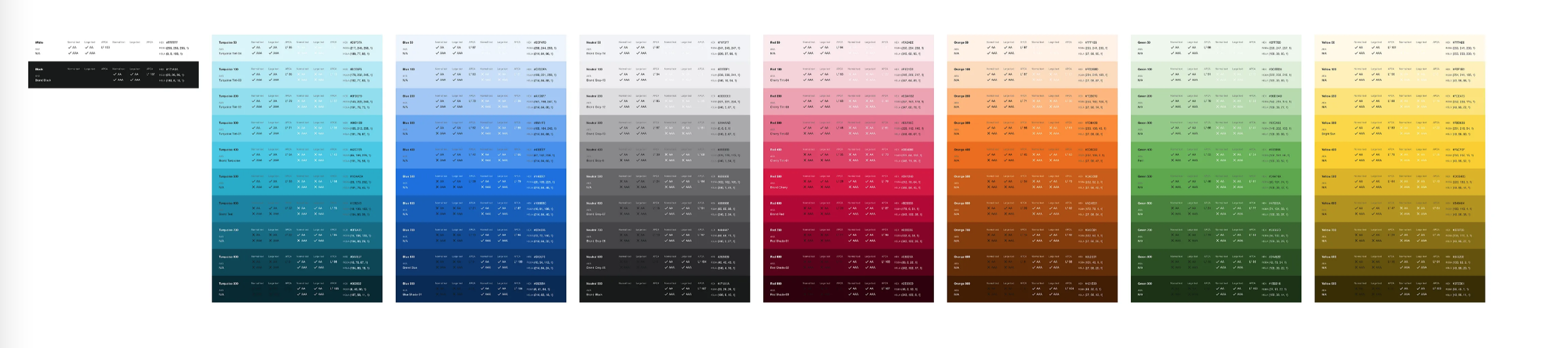
Below are some highlights from Gro’s Unified Design System (GUDS). Our original custom fonts were not available due to licensing issues, so we pivoted to Helvetica. To avoid letting the applications look too generic with that font choice, during the component construction phases (see other pages in my portfolio), we ensured we had 1. plenty of usage of color (as appropriate) and 2. proper usage of white space.